A touch sensor is a type of device that captures and records physical touch on an object. It enables a device or object to detect touch, typically by a human user or operator. A touch sensor primarily works when an object or individual gets in physical contact with it. Today, almost all user interface is based on touch. There is a vast range of applications for touch sensors. We can see them in cellphones, lamps, elevators, ATMs, and many others. Touch sensors are the important components in modern automated and robotics applications.
Other than touch, it can capture a certain extent of proximity without direct interaction or physical contact. The touch sensor used in applications will reduce operating costs such as repairs and maintenance. For example, in computers, the usage of touch sensors eliminates mechanical objects like mice and a keyboard. Mechanical parts in these sensors tend to break down after prolonged use. Touch sensors are more convenient and more reliable to use without moving parts.
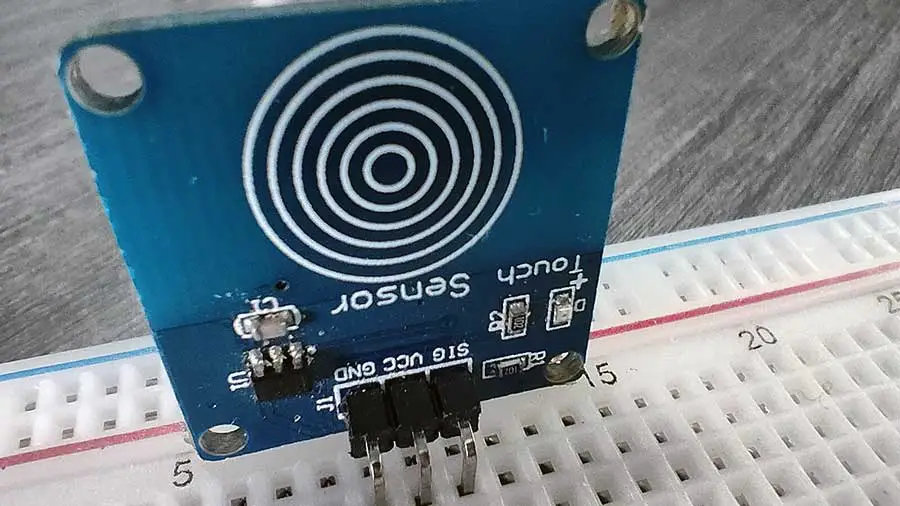
In this article, we will be using the TTP223B capacitive touch sensor module. This is the “momentary” variety of the touch sensor- touch it and it turns on release and it turns off. In the normal state, the module output is low, with a low power consumption; when a finger touches the corresponding position, the module output is high. And if it is not touched for 12 seconds, it switches to low-power mode.
For the control interface, there is a total of 3 pins (GND, VCC, and SIG). GND is the ground, VCC is the power supply, and SIG is the digital signal output pin. The green LED power indicator lights up when all the connections are correct. The touch area is the area inside the icon which is similar to a fingerprint and can be triggered by a light touch of a finger.

How Touch Sensors Work
Before making our touch sensor project, let’s talk first about the working principle of touch sensors. As you know by now, these sensors are sensitive to any pressure or force applied such as the touch of a finger. The principle of touch is like that of a switch. When the switch is closed, the current flows, otherwise, the current will not flow. Similarly, when the touch sensor senses the touch, then it acts like a closed switch, otherwise, it acts as an open switch.
There are 2 types of touch sensors, capacitive and resistive sensors. The touch sensor we are working with is a capacitive type of sensor. A capacitive touch sensor contains two parallel conductors with an insulator between them. These conductor plates act as a capacitor. A capacitor is a device used to store an electric charge, consisting of one or more pairs of conductors separated by an insulator.
When these conductor plates come in contact with our fingers, our finger acts as a conductive object. Due to this, there will be an uncertain increase in the capacitance.
The sensor then measures the change in capacitance. When this circuit detects a change in capacitance it generates a signal. The signal can then be read by your Arduino board.
PROJECT 1: Touch Sensor Value
Sample Touch Sensor Project
To demonstrate the use of a touch sensor, we will make Project 11 and 12 of the Arduino Intro app. Basically, the coding is just the same with the pushbutton switch project. A touch sensor is just another kind of switch that we can use in our Arduino projects.

Project 11, Touch Sensor Value lets us check if we connected the touch sensor properly. This project only writes 1 or 0 on the screen using the Serial Monitor. The number 1 should appear when the sensor is touched, and 0, if it is not touched.
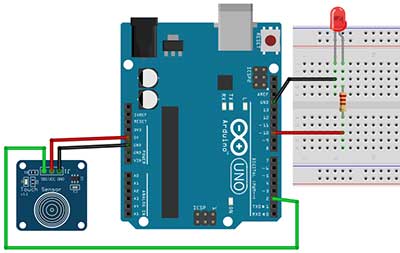
For the breadboard circuit, we connect the VCC pin of the touch sensor to the 5V pin of the Arduino board. Next, we connect the GND pin of the sensor to the GND of the Arduino. Finally, we connect the SIG pin of the sensor to any of the digital pins of the Arduino board, except 0 and 1. These pins are reserved for modules that can process serial communication, such as Bluetooth modules. In this project, we’ll connect it to digital pin 2.
Now for the code:
//Read the value of a touch sensor
int touchsensor = 2;
int val=0;
void setup()
{
pinMode(touchsensor, INPUT);
//initialize communication at 9600 bits per second
Serial.begin(9600);
}
void loop()
{
val=digitalRead(touchsensor);
//print the value on the serial monitor
//Go to Tools->Serial Monitor to see the values
Serial.println(val);
delay(100);
}
This code will print 1 or 0 on the Serial Monitor.
int touchsensor = 2;
int val=0;First, we declare a variable called touchsensor for digital pin 2. Remember that this is where the SIG pin of the touch sensor is connected to the Arduino board. The second variable, val, is used to hold the value of the signal generated by the sensor. The value of this val variable will either be 1 or 0. 1 if the sensor is touched, 0, if not.
pinMode(touchsensor, INPUT);
//initialize communication at 9600 bits per second
Serial.begin(9600);For the setup function, we just need to set the touchsensor variable as an INPUT since we will be expecting a signal from the touch sensor attached to this pin. Then we set up the communication between the touch sensor and the Arduino by writing Serial.begin(9600); This is needed if we want to display the 1 and 0 on the screen using the Serial Monitor.
val=digitalRead(touchsensor);
//print the value on the serial monitor
//Go to Tools->Serial Monitor to see the values
Serial.println(val);
delay(100);
}Inside the loop function, we continuously take a reading from the sensor by writing val=digitalRead(touchsensor); The signal from the sensor will then be saved to the val variable which we declared earlier. Remember that the signal we get from the sensor is either 1 or 0.
Finally, we write Serial.println(val) to display the value of the val variable on the Serial Monitor of the Arduino IDE.
A delay of 100 milliseconds is added which simply means that we are going to read the touch sensor again after 100 milliseconds. This could be adjusted based on your preference.

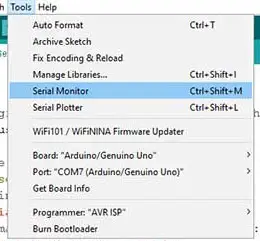
When you are done uploading the code, open the Serial Monitor by going to the Tools menu and selecting Serial Monitor.
PROJECT 2: LED Touch
Turning ON an LED using a Touch Sensor
For our next project, Project 12-LED Touch of the Arduino Intro app, we will try to turn on an LED when the sensor is touched and turn it off when left untouched. For the breadboard circuit, we simply add an LED circuit. In this project, the LED anode is connected to digital pin 10.

For the code, again, we declare a variable for digital pin 2. We will also add another variable for the digital pin used by the LED. In this example, the variable will be called PinLed. Since we connected the LED to pin 10, the value of the PinLed variable will be 10.
//Switch an LED using a touch sensor
int touchsensor = 2;
int PinLed = 10;
int val=0;
void setup()
{
pinMode(touchsensor, INPUT);
pinMode(PinLed, OUTPUT);
}
void loop()
{
if(digitalRead(touchsensor) == LOW)
{
digitalWrite(PinLed, HIGH);
}
else
{
digitalWrite(PinLed, LOW);
}
}In the setup function, we set the touch sensor pin as INPUT and the LED pin as OUTPUT.
In the loop function, we just want to check if the touch sensor was touched or not. A simple if-else statement will do the job.
if(digitalRead(touchsensor) == LOW)You will notice that we can write the digitalRead function inside the condition part of the if statement. Instead of writing a separate digitalRead statement just before the if statement, we can actually use this shortcut method. Take note of the double equal symbol (==), this is how we compare two expressions if they are equal. A single equal sign will simply assign a value to a variable or another expression.
If the answer to the condition is true, then the code block under the if statement will be executed and the code block under the else statement will just be ignored. In this case, if the sensor is not touched, meaning, if the touchsensor value is LOW, then the LED is turned ON. You can, of course, modify this behavior if you want. Otherwise, when the touchsensor value is HIGH, then the LED is turned OFF.
In robotics and automation, we are trying to mimic how the human body works. When a part of our body touches something, immediately, the surface information will be sent to our brain so we can react accordingly. The same technique can also be implied in today’s robotic applications. Electronic devices consist of various sensors like infrared, light, temperature, and many others. Nowadays, we are coming across many user interfaces that are operated on a single touch. So if you have not added a sensor to your Arduino projects yet, I would highly recommend using a touch sensor first.